::first-line 选择文本的第一行
这个选择器用于选取指定选择器的首行。如有如下HTML
<body>
<h1>做工程师不做码农</h1>
<p>如果对你有所启发和帮助,可以点个关注、收藏、转发,也可以留言讨论,这是对作者的最大鼓励。
作者简介:Web前端工程师,全栈开发工程师、持续学习者。
私信回复:大礼包,送某网精品视频课程网盘资料,准能为你节省不少钱!</p>
</body>
css
p:first-line {
color: lightcoral;
}效果

::first-letter 选择第一个字母
该伪选择器适用于元素中文本的第一个字母。有如下代码
<body>
<h1>做工程师不做码农</h1>
<p>我的网络ID叫Dunizb</p>
<p>zuo gong cheng shi bu zuo ma nong</p>
<p>My best friend is Mickey</p>
</body>
.innerDiv p:first-letter {
color: lightcoral;
font-size: 40px
}效果

::selection 选择高亮的(选中的)区域
这个很好理解,就是平常我们鼠标选中文本时的样式。
使用 ::selection 伪类选择器,我们可以将样式应用于突出显示的区域。
div::selection {
color: yellow;
background: red;
}上面的代码的效果就是:

:root 根元素
:root 伪类选择了文档的根元素。在HTML中,它始终是HTML元素。在RSS中,它是RSS元素。
这个伪选择器最常用于使用CSS变量来存储全局规则值,因为它适用于根元素。
:empty 匹配空项目
该伪选择器将选择没有任何子项的任何元素,元素必须为空。如果元素没有空格、可见内容或子代元素,则该元素为空。
div:empty {
border: 2px solid orange;
}
<div></div>
<div></div>
<div>
</div>该规则将适用于空的div元素。该规则将适用于第一个和第二个div,因为它们确实是空的,而不是第三个div,因为它有空格。
关于 :empty 的更多详细使用技巧,强烈推荐下面这篇文章
:only-child 选择唯一的子元素
选择器匹配属于其父元素的唯一子元素的每个元素。看如下HTML
<div>
<p>这是一个段落。</p>
</div>
<div>
<span>这是一个 span。</span>
<p>这是一个段落。</p>
</div>
<p><b>注释:</b>Internet Explorer 不支持 :only-child 选择器。</p>
p:only-child {
background:#ff0000;
}效果如下

:first-of-type 选择指定类型的第一个子元素
与 :first-of-type 相同,但这会影响相同类型的最后一个子元素。
:nth-of-type(n) 选择指定类型的子元素
该选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。
n 可以是数字、关键词或公式。
<style>
p:nth-of-type(3n+0) {
background:#ff0000;
}
</style>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
</body>
:nth-last-of-type() 选择器相同,只是从最后一个子元素开始计数。
:link 选择一个未访问的超链接
此选择器适用于尚未访问的链接,这通常与带有 href 属性的 a 锚元素一起使用。
a:link {
color: orangered;
}
<a href="/login">Login<a>这将使所有具有href属性的锚元素(尚未单击以访问其href属性中的页面)具有橙色的文本。
:checked 选择一个选中的复选框
如下所示,将匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。
input:checked {
border: 2px solid lightcoral;
}
<form action="">
<input type="radio" checked="checked" value="male" name="gender" /> 选中的单选框<br>
<input type="radio" value="female" name="gender" /> 单选框<br>
<input type="checkbox" checked="checked" value="Bike" /> 选中的复选框<br>
<input type="checkbox" value="Car" /> 复选框
</form>该规则适用于所有已单击以选中它的复选框。
不过这个选择器兼容性太差,只有 Opera 支持。
:valid 选择有效的元素
这主要用于表单中的可视化表单元素,通过用户设置的验证。当验证通过时,将使用 valid 属性设置默认元素。
input:valid { boder-color: lightsalmon;}
:invalid 选择一个无效的元素
与 :valid 相同,但这将适用于未通过验证测试的元素。
input[type="text"]:invalid { border-color: red;}
:lang() 通过指定的lang值选择一个元素
这适用于指定了语言的元素,可以通过以下两种方式进行设置:
p:lang(fr) { background: yellow;}
或者
p[lang|="fr"] { background: yellow;}<p lang="fr">段落 1</p>
:not() 取反
一个否定伪选择器选择非的东西,让我们来看一个例子:
.innerDiv :not(p) { color: lightcoral;}<div class="innerDiv"> <p>段落 1</p> <p>段落 2</p> <div>Div 1</div> <p>段落 3</p> <div>Div 2</div></div>
将选择 Div 1 和 Div 2,因为它们不是 p 元素。
- active伪类上报CSS数据
- empty伪类的使用
- only-child伪类
一起来看看吧!
active伪类与CSS数据上报
如果想要知道两个按钮的点击率,CSS开发者可以自己动手,无需劳烦JavaScript开发者去埋点:

此时,当点击按钮的时候,相关行为数据就会上报给服务器,这种上报就算把JavaScript禁用掉也无法阻止,方便快捷,特别适合A/B测试。
超实用超高频使用的:empty 伪类
:empty 伪类用来匹配空标签元素,例如:

此时,div 元素就会匹配:empty伪类,呈现出虚线框,如下图

2.1 隐藏空元素
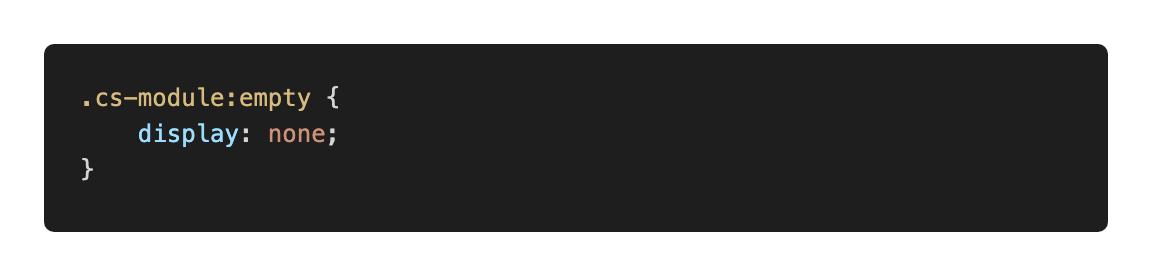
例如,某个模块里的内容是动态的,可能是列表,也可能是按钮,这些模块容器常包含影响布局的CSS属性,如margin、padding属性等。当然,这些模块里面有内容的时候,布局显示效果是非常好的,然儿一旦这些模块里面的内容为空,页面上就会有一块很大的明显的空白,效果就不好,这种情况下使用:empty伪类控制一下就再好不过了:

无需额外的JavaScript逻辑判断,直接使用CSS就可以实现动态样式效果,唯一需要注意的,当列表内容缺失的时候,一定要把空格也去掉,否则:empty伪类不会匹配。
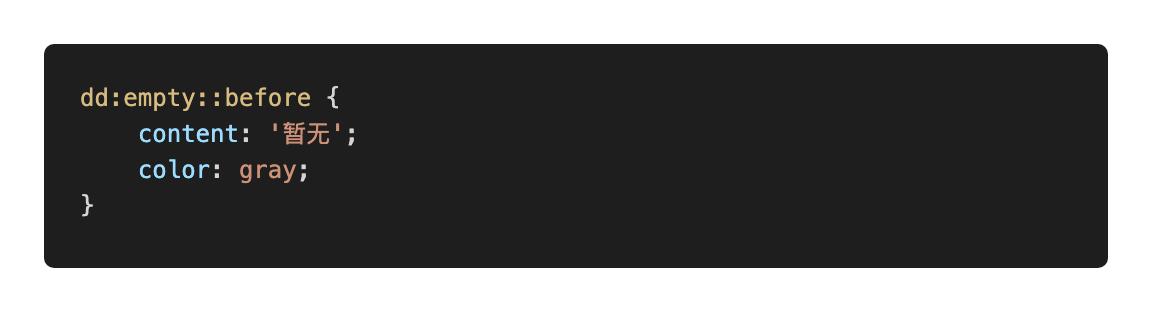
2.2 字段缺失智能提示
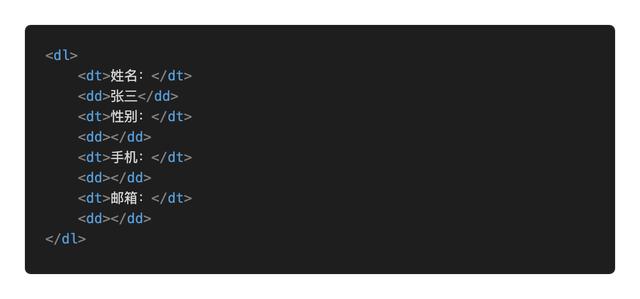
例如,下面的HTML

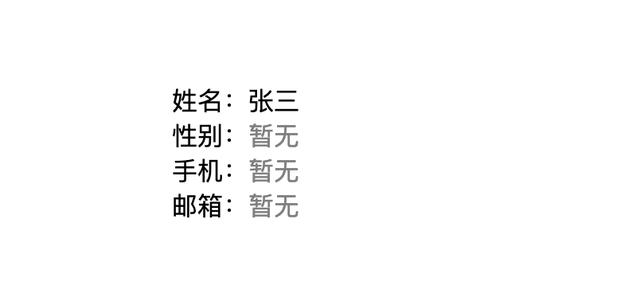
用户某些信息字段是缺失的,此时由于开发人员应该使用其他占位字符示意这里没有内容,如短横线(-)或者直接使用文字提示。但是多年的开发经验告诉我,开发人员非常容易忘记这里的特殊处理,最终导致布局混乱,信息难懂。

但如今,我们就不用担心这样的合作问题了,直接使用CSS就可以处理这种情况,代码很简单:

此时字段缺失后的布局效果如下:

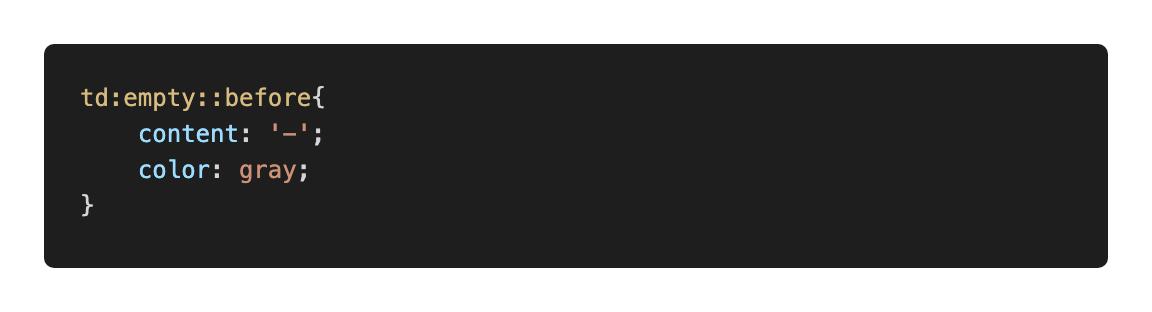
2.3 数据为空提示
实际开发中类似的场景还有很多。例如,表格中的备注信息经常都是空的,此时可以这样处理:

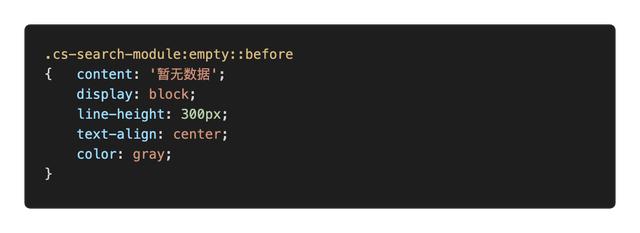
除此之外,还有一类典型场景需要用到:empty伪类,那就是动态Ajax加载数据为空的情况。当一个新用户进入一个产品的时候,很多模块内容是没有的。要是在过去,我们需要在Javascript代码中做 if 判断,如果没有值,我们要吐出”没有结果“或者”没有数据“的信息。但是现在,有了:empty伪类,直接把这个工作交给CSS就可以了。例如:

又如

总之,这种方法非常好用,可以节约大量的开发时间,同时体验更好,维护更方便,因为可以使用同一个类名使整站提示信息保持一致:

用好:only-child伪类
:only-child是一个很给力的伪类,尤其在处理动态数据的时候,可以省去很多写JavaScript逻辑的成本。
:only-child 意思是匹配没有任何兄弟元素的元素。例如,下面的 p 元素可以匹配:only-child伪类,因为其前后没有其他兄弟元素:

虽然.icon元素后面有删除文字,但由于没有标签嵌套,是匿名文本,因此不影响.icon元素匹配:only-child伪类。
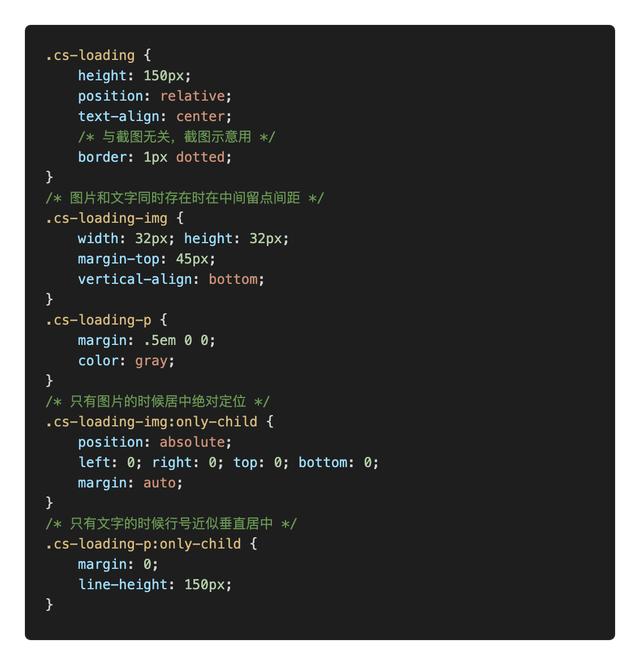
尤其需要使用:only-child伪类的场景是动态场景,也就是某个固定小模块,根据场景的不用,里面可能是一个子元素,也可能是多个子元素,元素个数不同,布局方式也不同,此时就是:only-child伪类大放异彩的时候。例如,某个加载元素(loading)模块里面可能就只有一张加载图片,也可能仅仅就是一段加载描述文字,也可能是加载图片和加载文字同时出现,此时:only-child伪类就非常好用。
HTML示意如下:

我们无需在父元素上专门指定额外的类名来控制不同状态的样式,直接活用:only-child伪类就可以让各种状态下布局都良好。

效果如下

文章评论(0)