在一些情况下,我们可能会需要对一个 prop (父子组件传递数据的属性) 进行“双向绑定”,即子组件值更改后,父组件也同步进行更改。
当一个子组件改变了一个带 .sync 的prop的值时,这个变化也会同步到父组件中所绑定的值。这很方便,但也会导致问题,因为它破坏了单向数据流。(数据自上而下流,事件自下而上走)。
例如:
<child :show.sync="isShow"></child>就会被扩展为:
<child :show="isShow" @update:show="val => isShow = val">当子组件需要更新 show 的值的时候,他需要显式的触发一个更新事件:
this.$emit("update:show", newVal);案例:
父组件:
<template>
<div>
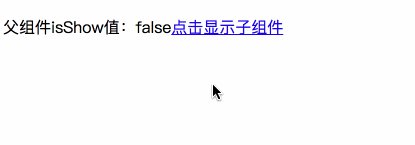
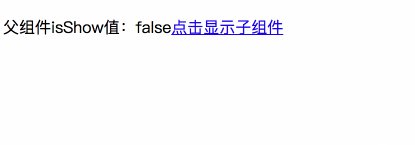
<br><br> 父组件isShow值:{{isShow}}<a href="javascript:;" @click="isShow=true">点击显示子组件</a>
<br><br>
<child :show.sync="isShow"></child>
</div>
</template>
<script>
import child from './components/child'
export default {
name: 'App',
components: {
child
},
data() {
return {
isShow:false
}
},
methods:{
}
}
</script>子组件:
<template>
<div style="background-color:#ddd;" v-if="show">
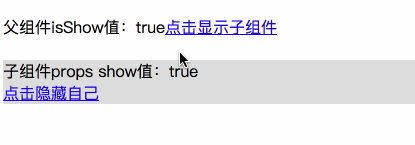
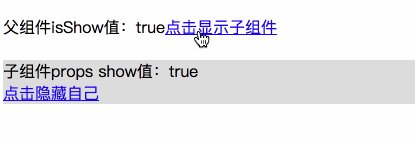
<div>子组件props show值:{{show}}</div>
<a href="javascript:;" @click="close">点击隐藏自己</a>
</div>
</template>
<script>
export default {
name: "child",
components: {},
props:{
show:{
type: Boolean,
default: false
}
},
data() {
return {}
},
mounted() {
},
methods: {
close(){
this.$emit("update:show", false);
}
},
destroyed() {
}
}
</script>1.单向数据:初始化父组件时,isShow 是false,通过prop show属性,单项传递给子组件child,使得v-if="show"控制显示与隐藏。
2.双向数据:当点击子组件隐藏的时候,子组件触发事件'update:show',并传参数false,父组件监听到@update:show,执行回调函数update(自定义,当然直接写js到模板中可能更简洁),然后修改父组件数据valueChild,继续上述1的步骤。

© 著作权归作者所有
文章评论(0)