HTML5和CSS3给我们带来了新的功能,在本文中,您就可以找到一些很好的工具,你可以更需要掌握这些新的功能。
也许这些新功能尚未完全支持,但它的一个很好的思想,学习新技术,所以你就可以充分使用他们时,他们都支持。成为现代设计师!
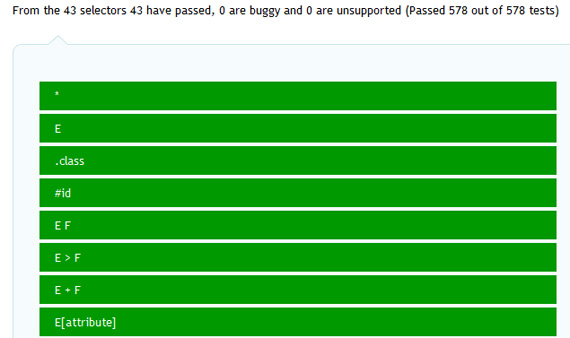
1,对CSS3选择器测试
启动的testsuite后,它会自动运行一个小的测试,这将确定如果您的浏览器兼容大量的CSS选择器的大量。如果它不兼容标记一个特定的选择。您可以点击每个选择上,看到的结果,其中包括一个小例子,并为每个测试交代。
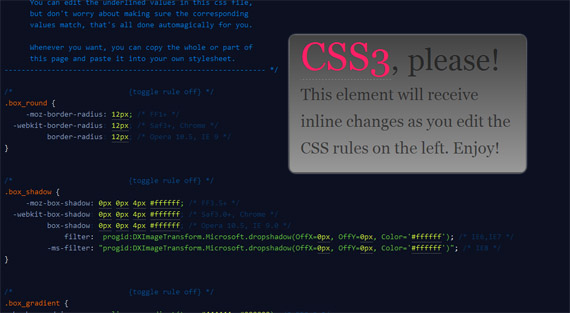
2。CSS3的请!
CSS3的请!,保罗爱尔兰和乔纳森尼尔生产的,旨在使设计师能够进入一个值,以简化设计过程,并有这样的即时同步,并自动生成相应的代码,每个供应商的特定的前缀归。
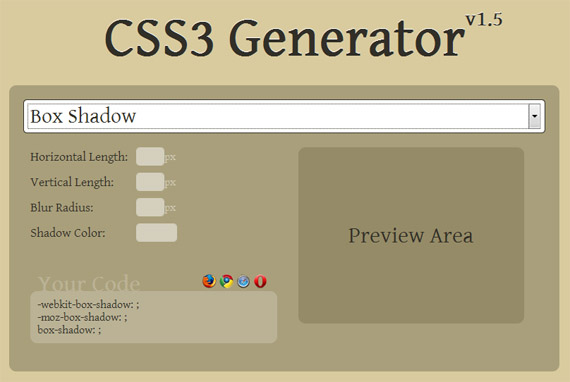
3。CSS3的发电机
允许您创建和costumize多个CSS3的影响。
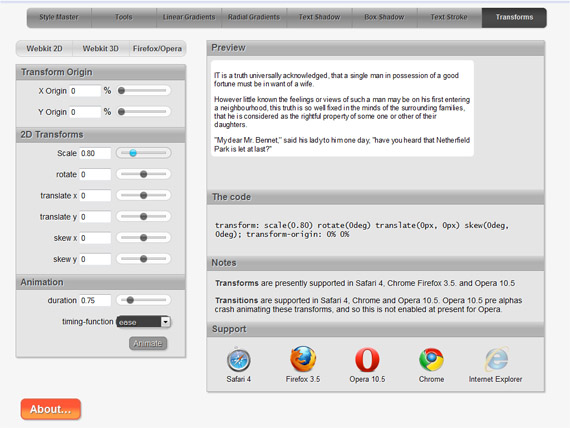
4。CSS3的转换
可以旋转,缩放,倾斜,并以其他方式改变HTML元素的CSS 3。探索对CSS3的CSS变换(在Opera 10.5,火狐3.5和Safari 4和更高的支持)。
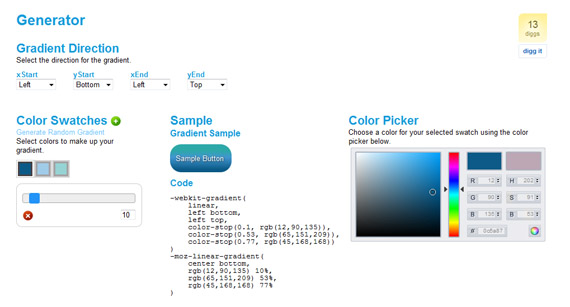
5。CSS3梯度发生器
CSS3梯度发生器创建作为展示的基于CSS渐变的力量,以及为开发人员和设计人员的工具来生成CSS中的梯度。CSS的梯度产生的图像结果,这意味着一个CSS渐变的结果可用于任何地方的图像,可用于背景图像,面具,边界,或列表项子弹。
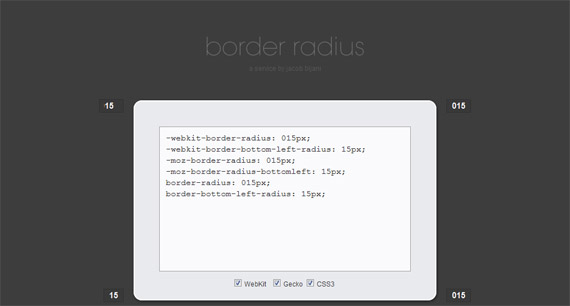
6。边境半径
允许您创建圆边矩形。
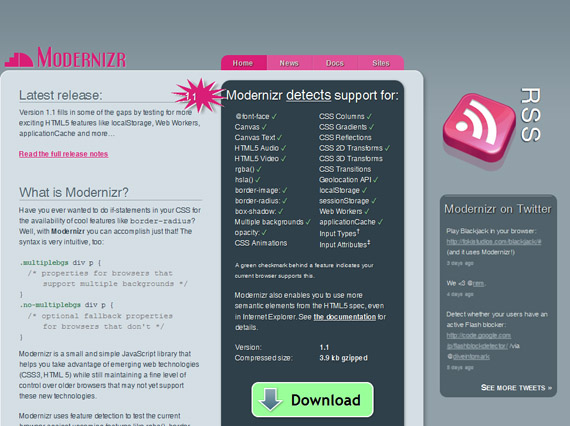
7。Modernizr的
Modernizr的是一个小而简单的JavaScript库,它可以帮助你利用新兴的网络技术的优势(CSS3,HTML 5),同时仍保持一个较旧的浏览器可能不支持这些新技术的控制的罚款额。
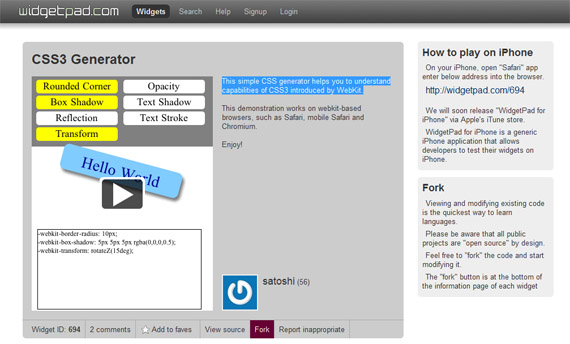
CSS3的发电机 8。
这个简单的CSS生成器可以帮助你了解WebKit的介绍CSS3的功能。
CSS3的预览 9。
许多新的CSS3功能预览和演示。
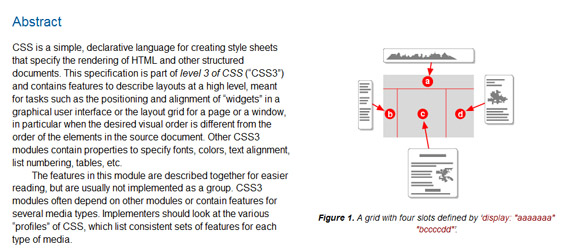
10。CSS模板布局模块
了解流行的CSS3模块和机会,对CSS3提供。
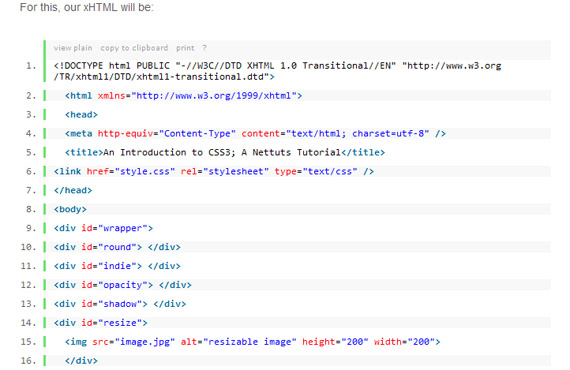
11,技术熟悉的CSS 3
了解一些最流行的新CSS3特性。
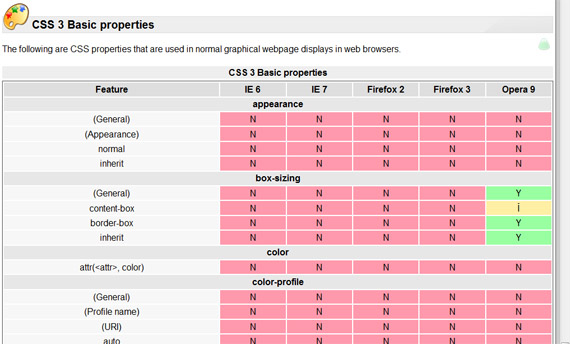
12。网页浏览器的CSS支持
这份文件是一个Web浏览器标准的支持文件的部分。它包括关于CSS支持主流浏览器的详细信息。
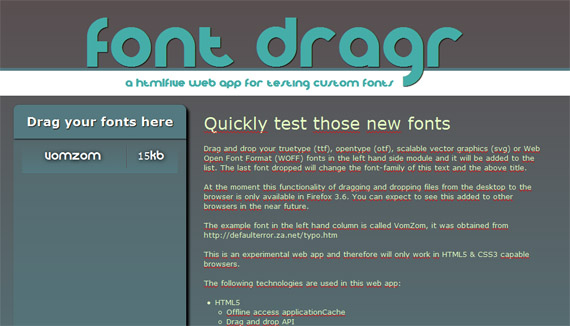
字体拖到 13。
字体Dragr是一个HTML5/CSS3测试自定义网页字体的Web应用程序。该应用程序允许您拖动和拖放到网页即时预览字体将如何呈现在你的TrueType(TTF)的OpenType(OTF),可伸缩矢量图形(SVG)或Web开放字体格式(WOFF)字体浏览器,你甚至可以编辑的示例文本。
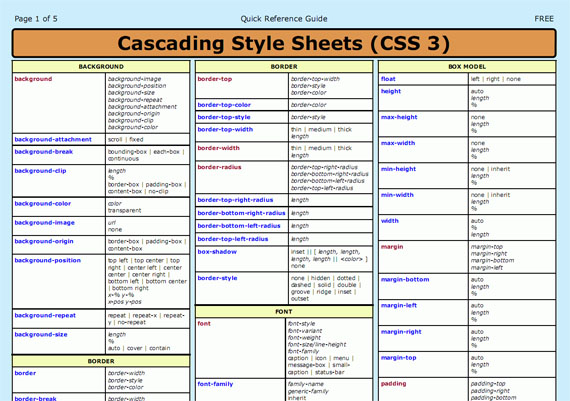
14。CSS3的小抄
下载的PDF文件包含的所有属性,选择器类型和允许值,在当前的CSS 3 W3C规范的完整列表。
15。嘶嘶声
设计一个纯JavaScript的CSS选择器引擎很容易下降到一台主机库。
16。网页设计师的浏览器支援清单
显示Web浏览器支持HTML5和CSS3。
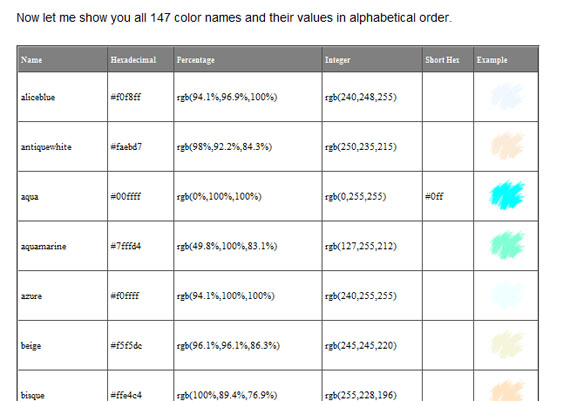
CSS3颜色名称 17。
CSS3的支持147名(17种标准颜色加130)不同的颜色。这将列出所有这些,连同他们的RGB和十六进制值。
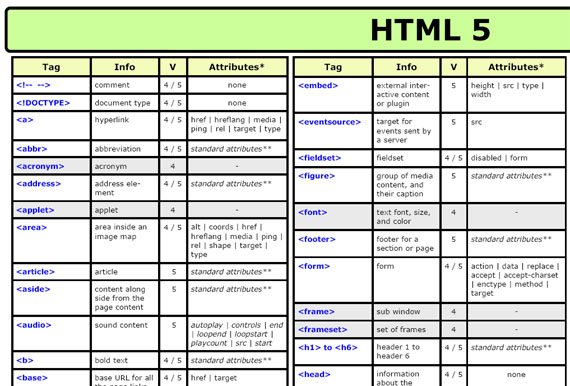
18。HTML5的视觉小抄
HTML 5的视觉小抄是一个有用的小抄Woork设计的网页设计师和开发。这小抄本质上是一个简单的视觉电网与所有的HTML标签和其相关的属性,支持HTML版本4.01和/或5列表。
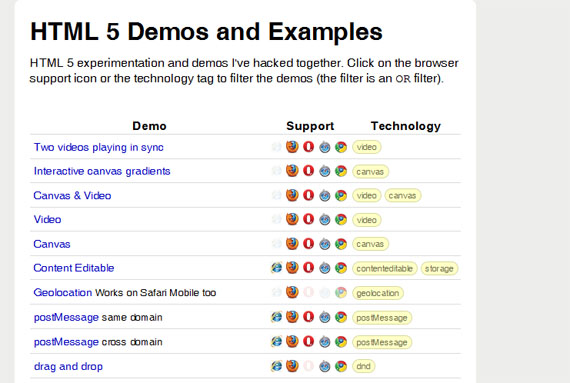
19。HTML5的演示和预演
您可以观看HTML5的演示,新功能,并检查了浏览器的支持。
HTML5和CSS3的权力 20。
条,涵盖HTML5和CSS3的组合优势。
21。HTML5的小抄
HTML5特性和有用的信息在一个地方。
HTML5的画廊 22。
展示使用HTML5标记的网站























文章评论(0)