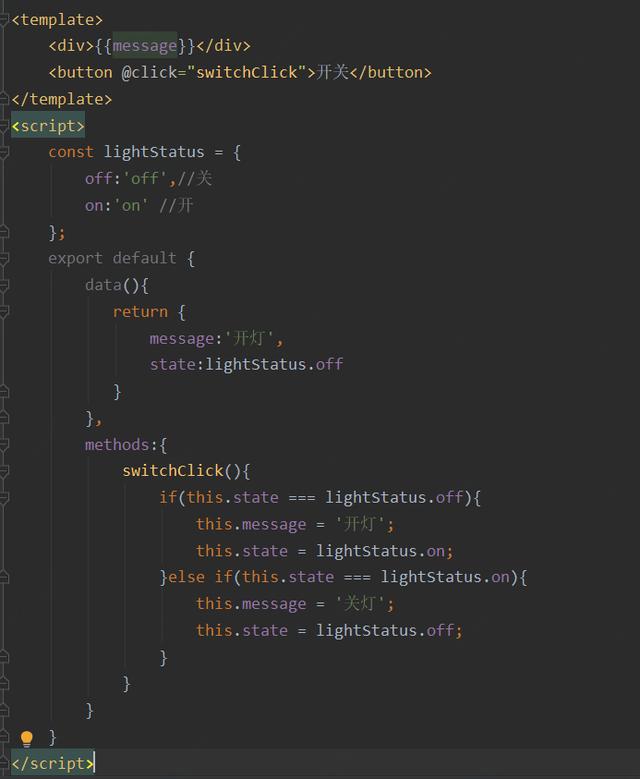
今天来聊一聊状态模式在前端项目中的应用,咱们先来看一个例子:有一个开关控制一盏灯,开关切换只有两种状态,开与关,并且触发灯泡的开关。咱们先看一下不用状态模式的例子,一般使用vue开发的代码如下:

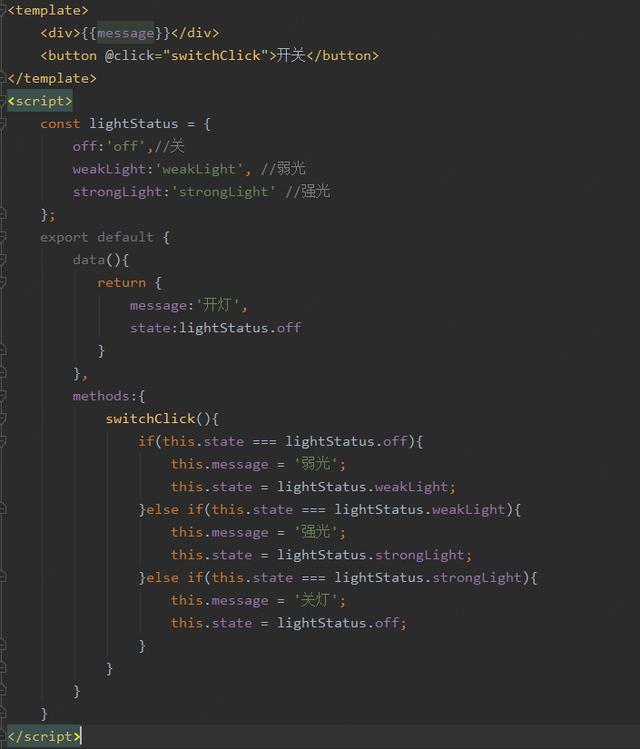
ok,现在可以看到,我们已经编写了一个强壮的状态机,这个状态机的逻辑既简单又缜密,没有任何的bug。实际上我们已经编写过无数次这样的代码了。可是这个世界上的灯并非只有两种状态,如果产品把灯改成了 第一次打开弱光,第二次强光,第三次关闭呢?现在改造上报代码:

很明显每次修改状态都需要修改switchclick方法,这使得这个函数不是很稳定。如果在增加一种状态就得增加一个条件判断,这样就堆砌着大量的if else 语句。

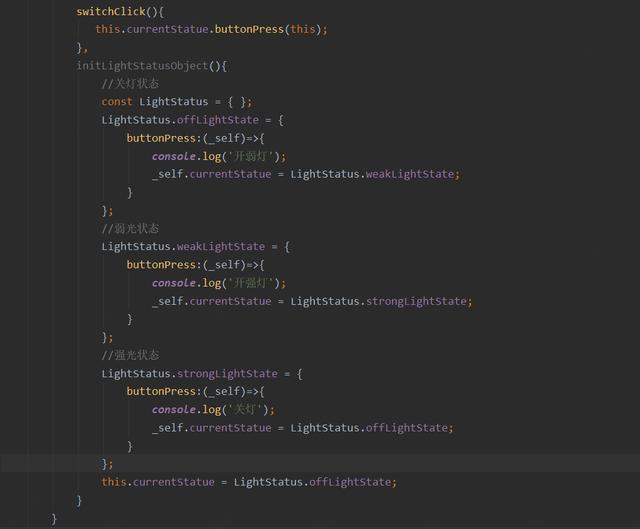
这样修改的代码所有的状态都维护在自己的状态对象里边,整个项目的状态通过切换状态对象来控制,不同的状态执行自己的操作。如果在加状态 只需要加一种状态实现一些buttonpress方法即可,同时消除了大量的if else嵌套。
类似的使用场景还有 上传文件的时候的各种状态,暂停,开始、删除等都可以封装成状态对象。
状态模式中的性能优化:
有两种选择来管理state对象的创建销毁。第一种仅当state对象被需要时才创建并随后销毁,另一种是一开始就创建好所有的状态对象,并且始终不销毁。如果state比较庞大,用第一种可以节省内存,这样可以避免创建一些不会用到的对象。如果状态更新比较频繁的话,最好一开始就把这些对象创建出来。
© 著作权归作者所有
文章评论(1)
写的不错