一直都是在用Vue来开发 spa,然而spa对搜索引擎很不友好,就会想到用ssr,在vue框架项目中 nuxt.js 是一个不错的 ssr 解决方案。而在使用nuxt.js 的时候,就会遇到前后端分离情况下的,域名或端口不一致导致的跨域问题。
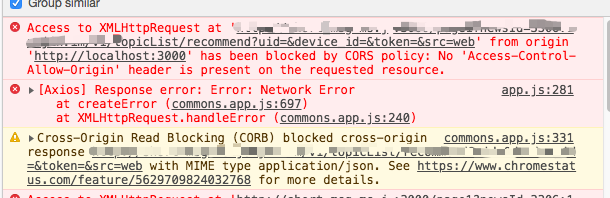
如果直接跨域调用接口,控制台就会报错如下信息:

在普通的vue项目中,我们可以使用vue cli 自带的 proxyTable来解决这个问题,例如:
proxyTable: {
'/api': {
target: ' http://192.168.0.5:8008 ',
}
}那么Nuxt 中我们如何解决这个问题呢?
有些小伙伴可能会想到直接使用express 中间件,主动改变header
app.use('/', function(req, res) {
const url = 'https://auan.cn/api' + req.url
req.pipe(request(url)).pipe(res.set('Access-Control-Allow-Origin', '*'))
})这是一种解决方案,但是有时候这样会遇到 api 与 路由地址冲突等问题
其实nuxtjs也为我们提供了Proxy Module 我们可以在axios中配置一下请求接口的前缀,来区分一下当前是请求的接口地址,还是请求的路由url
使用步骤:
一、 安装一下依赖资源(新版Nuxt中已经默认集成了axios)
npm i axios qs
npm i @nuxtjs/axios @nuxtjs/proxy --save-dev
二、在nuxt项目的plugins 目录中创建 axios.js 文件
import qs from "qs"; //使用qs将请求从参数转化位字符串
export default function({ $axios, redirect }) {
$axios.onRequest(config => {
config.data = qs.stringify(config.data, {
allowDots: true //Option allowDots can be used to enable dot notation
});
return config;
});
$axios.onResponse(response => {
return Promise.resolve(response.data);
});
$axios.onError(error => {
return Promise.reject(error);
});
}
三、 添加 @nuxtjs/axios,@nuxtjs/proxy 资源至 nuxt.config.js 文件的 modules 对象之下
例如:
/*
** Plugins to load before mounting the App
*/
plugins: [
{ src: "~plugins/axios.js", ssr: true },
],
/*
** Nuxt.js modules
*/
modules: [
// Doc: https://github.com/nuxt-community/axios-module#usage
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
proxy: [
[
'/api/',//拦截目录
{
target: 'http://auan.cn', // 代理api主机
pathRewrite: { '^/api/' : '' }
}
]
],提示:
/api/ ———————— 每个接口特定标识字段 [String]
target —————— 目标代理服务 [String]四、在页面组件中这样使用:
async asyncData({$axios}){
let [resList] = await Promise.all([
$axios.get(`/api/v1/topicList/recommend`)
])
return {
topicList: resList.data.list
}
},如果想一次调用多个接口,复制对应的$axios 请求就可以了,例如:
async asyncData({$axios}){
let [resList, resList2] = await Promise.all([
$axios.get(`/api/v1/topicList/recommend`),
$axios.get(`/api/v1/getListByLastTime`)
])
return {
topicList: resList.data.list,
dataList: resList2.data.list,
}
},
© 著作权归作者所有
文章评论(0)