业务需求场景
项目中经常会有一些相互独立的活动类H5开发,而这些H5的一些基础配置以及一些公用组件和用户接口都是一模一样的,当量多的时候,如果每次都init一个新的项目,把之前的公用代码copy过去,显然重复的工作量很多,也不符合我们偷懒的精神,此时我们就需要一个能管理多个类似项目的管理模式,实现一个工程管理多个项目来解放我们的双手。
希望实现的是在电脑上安装一次依赖,以后在该工程下新建 项目A、项目B、项目C等都直接在该工程下建立个文件夹、就能跑起来。最外层是公用依赖,每个项目有自己的依赖,这样项目之间的组件就可以轻松复用。
希望本地运行 使用 npm run dev xxxx项目名 来切换不同的项目。发布的时候使用命令 npm run build xxxx项目名 来打包发布。
主要目录结构
.
|-- build // 工程构建(webpack)相关代码
|-- config // 工程开发环境配置
|-- dist // 产出目录
| |-- project1 // 项目1
| |-- static // 项目1-压缩静态文件
| |-- index.html // 项目1-压缩入口html
| |-- project2 // 项目2
| |-- project3 // 项目3
|-- src // 工程源码目录
| |-- common // 工程公共库
| |-- project1 // 项目1
| |-- components // 项目1-vue公共组件
| |-- store // 项目1-vuex的状态管理
| |-- App.vue // 项目1-页面入口文件
| |-- main.js // 项目1-程序入口文件,加载各种公共组件
| |-- index.html // 项目1-模板入口文件
| |-- project2 // 项目2
| |-- project3 // 项目3
| |-- projectN // 项目N...
.使用方法
开发环境
npm run dev project1
打包项目
npm run build project1
1、先创建一个普通的Vue-cli 项目
1.1、修改config/index.js
module.exports = {} 上面增加代码
const projectDir = process.argv[process.argv.length - 1].replace(/^(\S)*=/, '')
if(!projectDir){
console.log('> 温馨提示:项目名称不能为空 (project name)')
return;
}
module.exports = {} 中找到 build 节点中的index assetsRoot 修改如下:
index: path.resolve(__dirname, '../dist/'+ projectDir + '/' +'index.html'),
assetsRoot: path.resolve(__dirname, '../dist/'+ projectDir ),1.2、修改build/webpack.base.conf.js
module.exports = {} 上面增加代码
const projectDir = process.argv[process.argv.length - 1].replace(/^(\S)*=/, '')
if(!projectDir){
console.log('> 温馨提示:项目名称不能为空 (project name)')
return;
}module.exports = {} 中找到 entry 节点中的 app 修改如下:
entry: {
// app: './src/main.js'
//**入口文件**
app: './src/'+ projectDir + '/main.js'
},resolve 节点中的 alias 修改如下:
alias: {
'vue$': 'vue/dist/vue.esm.js',
// '@': resolve('src'),
'@': resolve('src/'+ projectDir)
}module -> rules 节点中的 test: /\.js$/ 这一段的 include 修改如下:
// include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
include: [resolve('src/'+ projectDir), resolve('test'), resolve('node_modules/webpack-dev-server/client')]1.3、修改build/webpack.prod.conf.js
const webpackConfig = merge(baseWebpackConfig, {} 上面增加代码
const projectDir = process.argv[process.argv.length - 1].replace(/^(\S)*=/, '')
if(!projectDir){
console.log('> 温馨提示:项目名称不能为空 (project name)')
return;
}找到 new HtmlWebpackPlugin({}) 修改 template 值如下:
template: 'src/'+ projectDir +'/index.html',1.4、修改build/webpack.dev.conf.js
const devWebpackConfig = merge(baseWebpackConfig, {} 上面增加代码
const projectDir = process.argv[process.argv.length - 1].replace(/^(\S)*=/, '')
if(!projectDir){
console.log('> 温馨提示:项目名称不能为空 (project name)')
return;
}找到 new HtmlWebpackPlugin({}) 修改 template 值如下:
template: 'src/'+ projectDir +'/index.html',1.5、创建文件 build/devServer.js 内容如下:
const cprocess = require('child_process')
let entryDir = process.argv[process.argv.length-1]
let cmd = 'npm run startdev -- --env.name=' + entryDir
let dev = cprocess.exec(cmd, {detached: true} ,function(error, startdevout, startdeverr) {
if(error) console.log(error)
})
dev.startdevout.pipe(process.startdevout)
dev.startdeverr.pipe(process.startdeverr)1.6、修改 package.json 文件 找到 scripts 节点 修改如下:
"scripts": {
"dev": "node build/devServer.js",
"startdev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
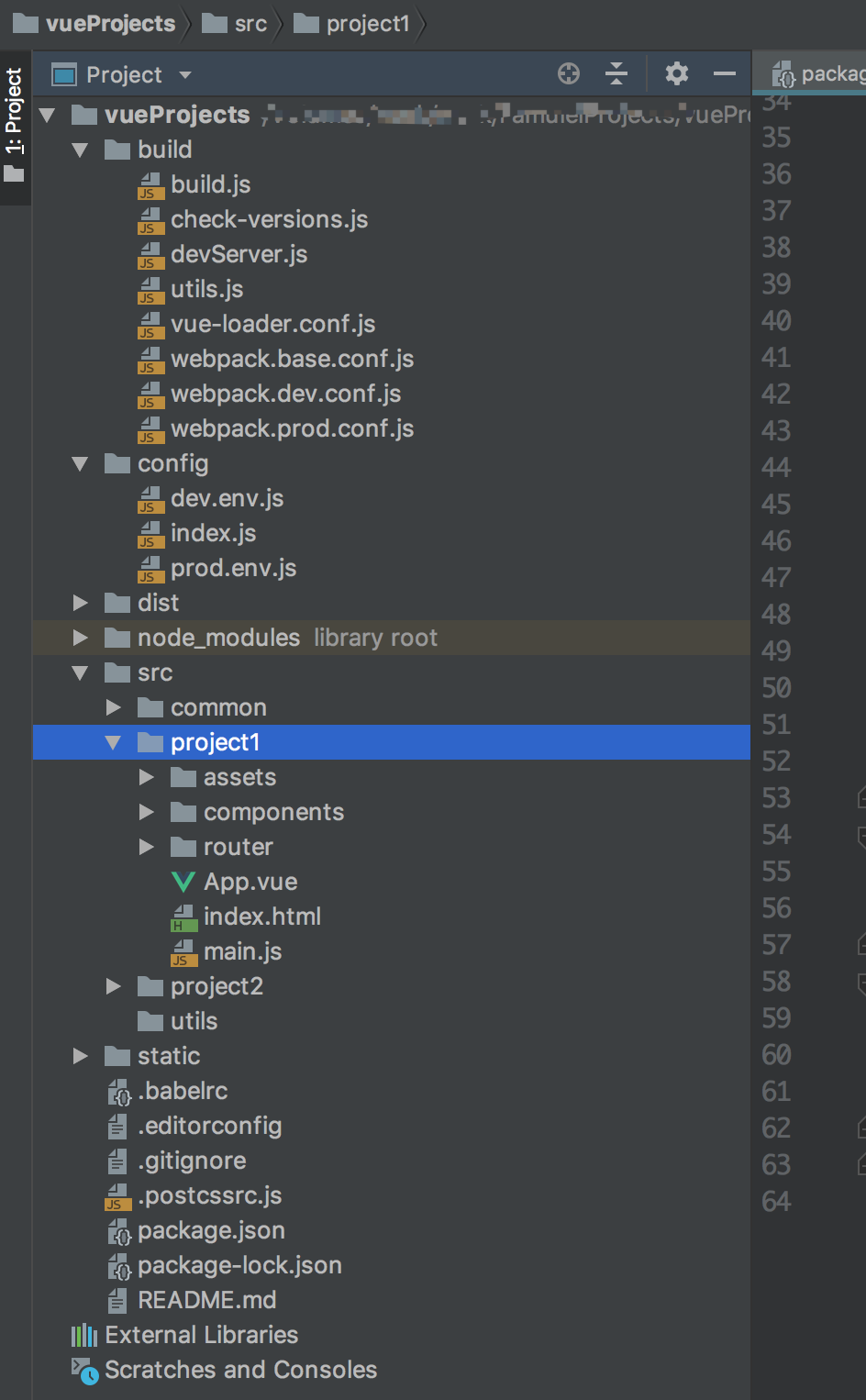
2、修改目录结构
2.1、在src 目录下创建项目目录 比如我创建的是 project1 这个名字根据自己需求来,不一定要跟我的一样
2.2、把原有项目中的App.vue、index.html、main.js文件和 router、assets、components目录全部移动到 该项目文件夹下
至此 project1 目录创建完成、如果想创建更多的项目,按照 project1 的结构和文件依次创建即可。此时的目录结构是这样的:

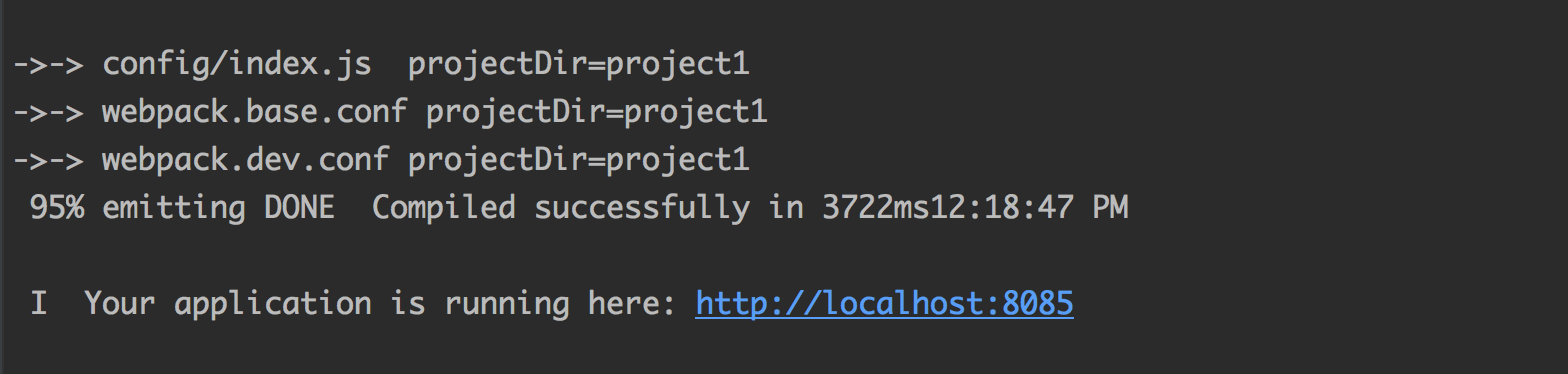
3、使用命令
和平时一样命令 在后面 加上你的项目文件夹的名字即可,例如:
npm run dev project1
npm run build project1
运行成功、打开浏览器,输入对应的地址,此时可以自己通过命令切换不同的项目来运行。


文章评论(1)
强大~