一、问题
vue-cli 脚手架生成的默认打包配置文件情况下运行 npm run build 打包后,部署项目至特定路径下:如://ip:port/work/projects/
此时访问:http://ip:port/work/projects/index.html
index.html 可以正常访问,但是引用的js,css等文件服务器响应均为404,查看引入的资源路径如下:
http://ip:port/static/css/app.cea07642cd24c0d7a5c4b9b7afc7ff64.css
http://ip:port/static/js/app.815851e87b083afb82bf.js
二、分析
由上可以看出是资源打包路径有误,打包后的资源使用了绝对根目录路径,因此将项目部署到特定目录下,其引入的资源路径无法被正确解析。
三、解决
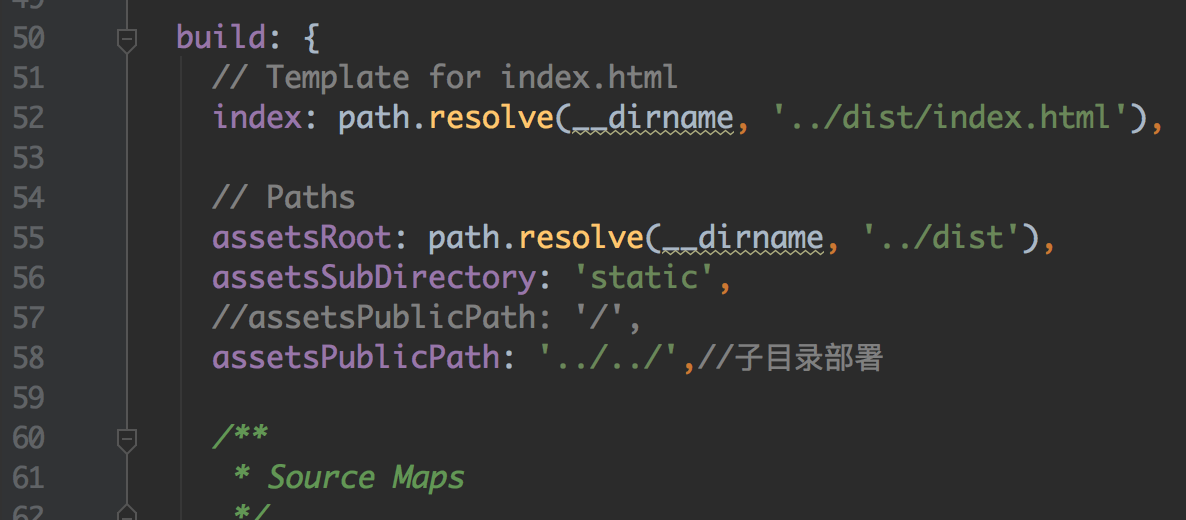
1、修改config => index.js => build => assetsPublicPath 中的'/'成为'./'
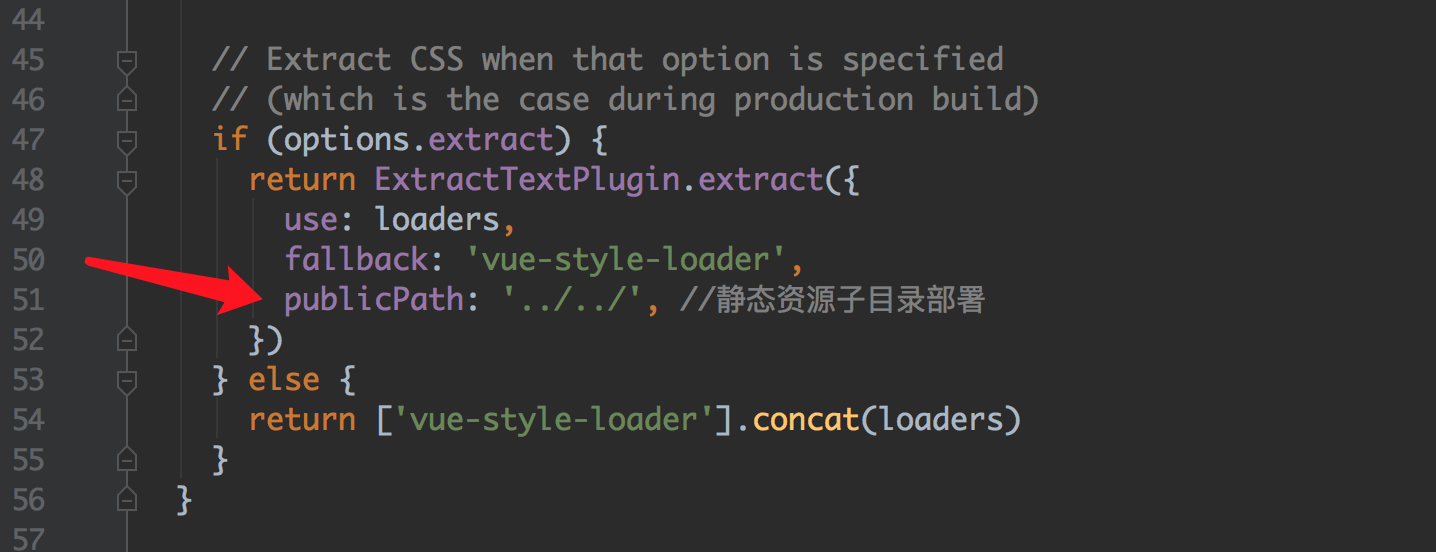
2、在build => util.js 里找到ExtractTextPlugin.extract增加一行:publicPath: '../../',主要解决背景图片路径的问题。
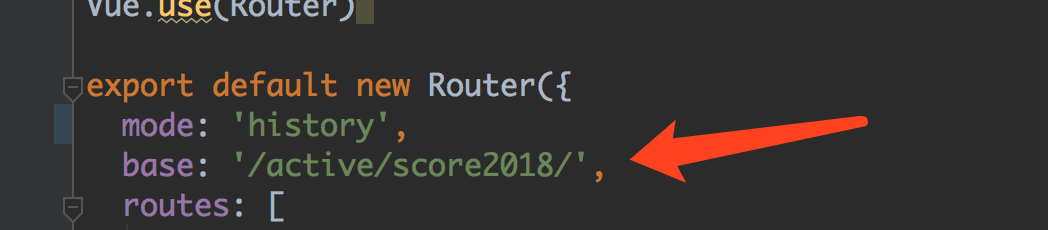
3、修改路由文件 src/router/index.js 添加 base: '/category/category/', 这个路径名称根据自己的实际情况来定。
© 著作权归作者所有
文章评论(0)