在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高。下面介绍基于jquery fly插件实现加入购物车抛物线动画效果。使用jquery.fly插件很方便时实现抛物线动画加入购物车的功能
一、插件下载
插件官方:https://github.com/amibug/fly
二、载入jQuery库文件和jquery.fly.min.js插件
<script src="jquery.js"></script><script src="jquery.fly.min.js"></script>三、加入购物车动画飞入效果实例
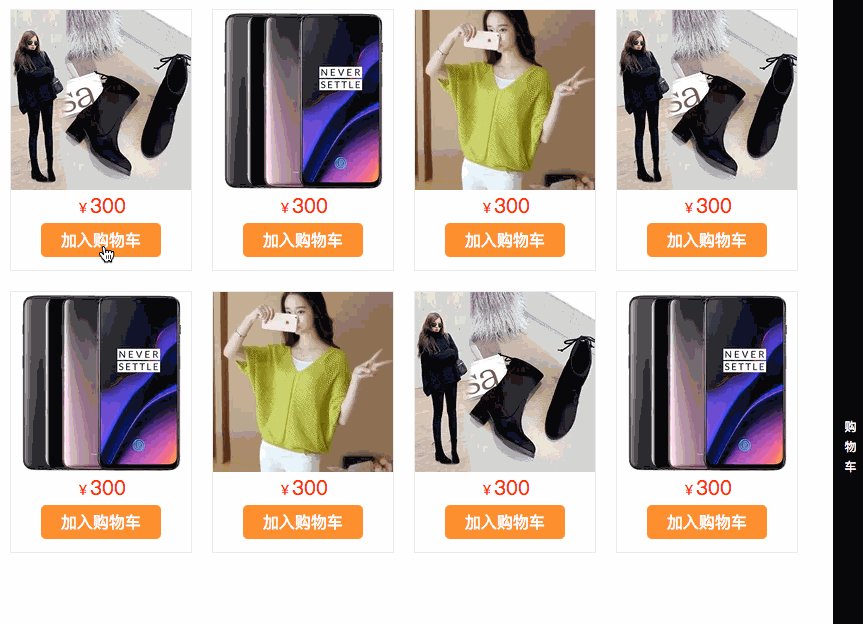
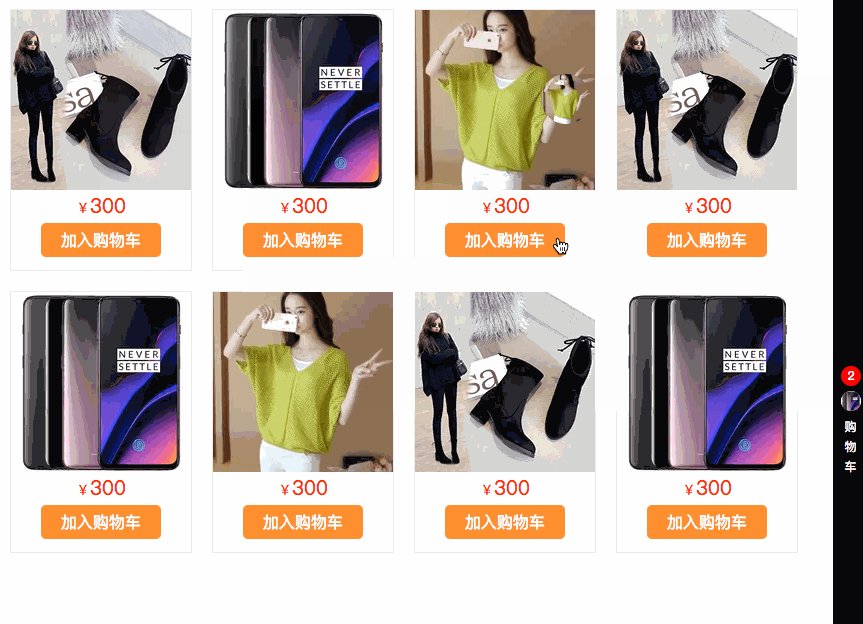
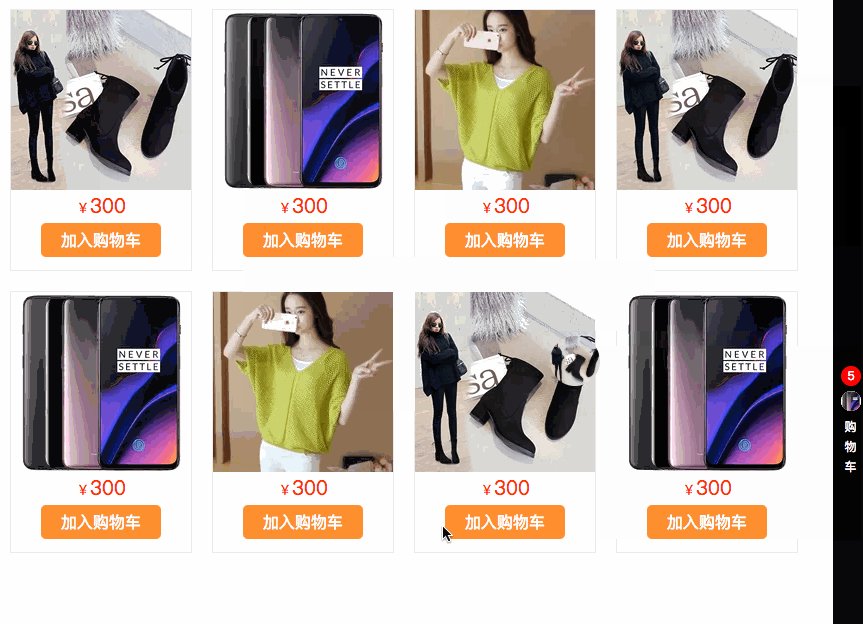
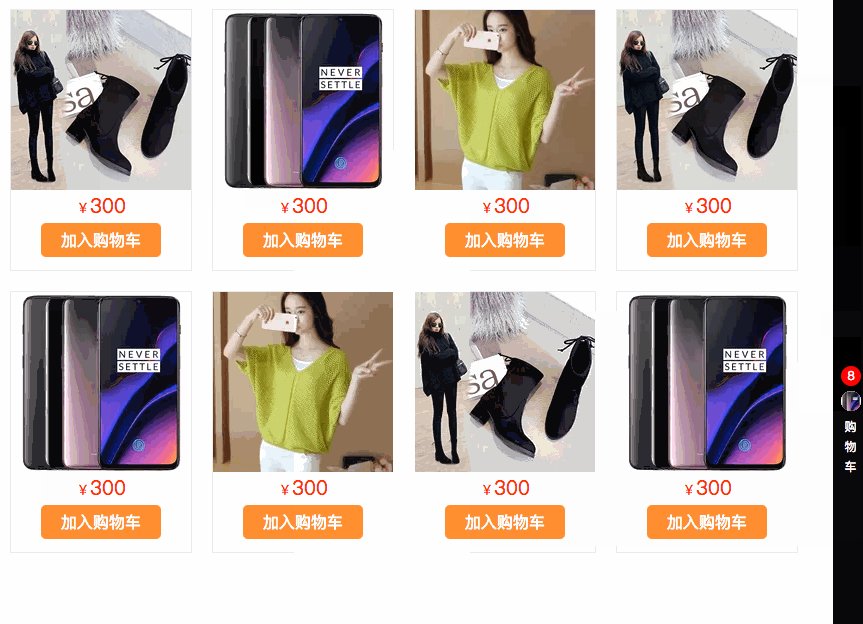
我们要实现的效果是:当点击“加入购物车”按钮后,商品图片会变成一个缩小的圆球,以按钮为起点,向右侧以抛物线的形式飞出到右侧的购物车里。在飞出之前,我们要获取当前商品的图片,然后调用fly插件,之后的抛物线轨迹都是由fly插件完成,我们只需定义起点和终点左边以及结束后销毁之前的动画。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery.fly 模仿天猫飞入购物车特效抛物线</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src='http://auan.cn/js/jquery.fly.js'></script>
<script src="https://cdn.bootcss.com/jquery-requestAnimationFrame/0.2.1/jquery.requestanimationframe.min.js"></script>
<style>
.box{width: 180px;height:260px;border: 1px solid #ebebeb;text-align: center;float: left;margin:10px;}
.box h4{line-height:22px;margin:0; font-size:14px; color:#f30;font-weight:500}
.box h4 span{font-size:20px}
.box .button{display:inline-block;color:#fff;border-radius:5px; text-decoration:none;padding:6px 20px;background: #ff8f2f;margin-top:4px;}
.box .button:active{background: #d07127;}
.u-flyer{display: block;width: 50px;height: 50px;border-radius: 50px;position: fixed;z-index: 9999;}
.m-sidebar{position: fixed;top:0;right: 0;background: #000000;z-index: 2000;width: 35px;height: 100%;font-size: 12px;color: #fff;}
.cart{color: #fff;text-align:center;line-height: 20px;padding: 200px 0 0 0px;margin: 200px 0;position:relative;}
.cart #end{display:inline-block;width:20px;height:20px;}
.cart span{display:block;width:20px;margin:0 auto;}
.cart span.num{display: none;color: white;position: absolute;left: 8.2px;top: 175px;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;background-color: red;
}
</style>
</head>
<body>
<div class="box">
<img src="https://img.alicdn.com/tps/i2/O1CN01cOZIPJ2Exwbh47SJJ_!!0-juitemmedia.jpg_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/tps/i2/O1CN01Z4oux51zpV4CXg4ad_!!2-juitemmedia.png_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/bao/uploaded/i3/TB10YeXPpXXXXbGXFXXXXXXXXXX_!!0-item_pic.jpg_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/tps/i2/O1CN01cOZIPJ2Exwbh47SJJ_!!0-juitemmedia.jpg_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/tps/i2/O1CN01Z4oux51zpV4CXg4ad_!!2-juitemmedia.png_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/bao/uploaded/i3/TB10YeXPpXXXXbGXFXXXXXXXXXX_!!0-item_pic.jpg_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/tps/i2/O1CN01cOZIPJ2Exwbh47SJJ_!!0-juitemmedia.jpg_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="box">
<img src="https://img.alicdn.com/tps/i2/O1CN01Z4oux51zpV4CXg4ad_!!2-juitemmedia.png_180x180q90.jpg_.webp" width="180" height="180">
<h4>¥<span>300</span></h4>
<a href="javascript:;" class="button orange addcar">加入购物车</a>
</div>
<div class="m-sidebar">
<div class="cart">
<span class="num">0</span>
<i id="end"></i>
<span>购物车</span>
</div>
</div>
<script>
$(function () {
var num = 0;
var offset=$('#end').offset();
//页面大小变化后触发的resize()事件中,要重新获取offset属性,否则会导致飞入位置错误
$(window).resize(site);
function site() {
offset = $('#end').offset();
}
//点击商品
$('.box').on('click','a',function () {
var addcar = $(this);
var img = addcar.parent().find('img').attr('src');
var flyer = $('<img class="u-flyer" src="'+img+'">');
console.log(offset,'event.pageX='+event.pageX,'event.pageY='+event.pageY);
//执行动作
flyer.fly({
start:{
left:(event.pageX-20),//开始位置(必填)#fly元素会被设置成position: fixed
top:(event.pageY-100),//开始位置(必填)
},
end:{
left:offset.left, //结束位置(必填)
top:offset.top, //结束位置(必填)
width:20, //结束时高度
height:20, //结束时高度
},
//autoPlay: false, //是否直接运动,默认true
speed: 1.1, //越大越快,默认1.2
vertex_top: 100, //运动轨迹最高点top值,默认20
onEnd: function(){//结束回调
console.log('加入购物车成功~');
num++;
$('.cart span.num').show().text(num);
}
});
//$('#fly').play(); //autoPlay: false后,手动调用运动
//$('#fly').destroy(); //移除dom
})
})
</script>
</body>
</html>

© 著作权归作者所有
文章评论(0)