
最近工作中由于需求使用到了Bootstrap-tagsinput标系统,我的需求是:
1)能够从后台数据库获取标签信息展示到前端页面;
2)能够实现输入标签添加到后台;
3)能够实现点击删除标签按钮;
但是网上大部分资料都是只展示标签,于是就自己查看官方文档,花了两天时间终于能够实现。
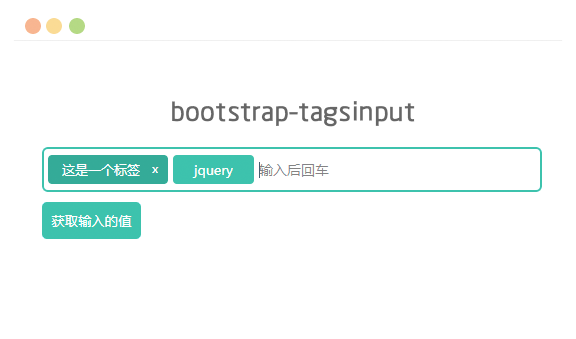
目前能够实现的功能
1)标签动态添加,添加完按回车,更新到已有标签。
2)标签动态删除,点击x标识,删掉当前标签)
至于怎么通过Ajax 动态获取值赋值,不再详细解释了,跟普通的Ajax一样。
完整Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-tagsinput</title>
<link href="http://cdn.bootcss.com/bootstrap-tagsinput/0.8.0/bootstrap-tagsinput.css" rel="stylesheet">
<style>
.box {
width: 500px;
margin: auto;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.tagsinput-primary {
margin-bottom: 18px;
}
.tagsinput-primary .bootstrap-tagsinput {
border-color: #1abc9c;
margin-bottom: 0;
}
.btn {
background: #1abc9c;
border: 0;
color: #fff;
padding: 10px;
border-radius: 5px;
margin-top: 10px;
}
.bootstrap-tagsinput{
width: 100%;
}
.bootstrap-tagsinput .label-info {
border-radius: 4px;
background-color: #1abc9c;
color: #fff;
font-size: 13px;
cursor: pointer;
display: inline-block;
position: relative;
vertical-align: middle;
overflow: hidden;
margin: 0 5px 5px 0;
padding: 6px 10px 6px 14px;
transition: .25s linear;
}
</style>
</head>
<body>
<div class="box">
<h1 style="text-align: center;margin: 20px 0;margin-top: 200px;">bootstrap-tagsinput</h1>
<div class="tagsinput-primary">
<input name="tagsinput" id="tagsinputval" class="tagsinput" data-role="tagsinput" value="这是一个标签,jquery" placeholder="输入后回车" />
<button class="btn" onclick="getinput()">获取输入的值</button>
<button class="btn" onclick="setinput()">赋值</button>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap-tagsinput/0.8.0/bootstrap-tagsinput.min.js"></script>
<script type="text/javascript">
//获取值
function getinput(){
alert($('#tagsinputval').val());
}
//赋值
function setinput(){
$("#tagsinputval").tagsinput('add','aaa,bbb,ccc,ddd');
}
</script>
</body>
</html>
bootstrap-tagsinput常用方法:
//追加标签
$("#tagsinputval").tagsinput('add','aaa,bbb,ccc,ddd');
//移除标签
$("#tagsinputval").tagsinput('remove','aaa');
//移除所有标签
$("#tagsinputval").tagsinput('removeAll');
//刷新标签
$("#tagsinputval").tagsinput('refresh');
更多使用方法,请参阅官方文档
http://bootstrap-tagsinput.github.io/bootstrap-tagsinput/examples/
© 著作权归作者所有
文章评论(3)
去